Sundar
Scan contact card
A software engineer having more than 20 years of experience in writing and developing network, system and web application softwares. Started my career as a C,C++ programmer, helped companies build network management softwares and later went on to build stock exchange management systems software. Moved to web and mobile app development and absolutely enjoyed the transition since then. In the last few years, I have also dabbled with Machine learning application development. I love to mentor and build strong tech teams. To summarise, a polyglot programmer who loves to build teams and products.
I enjoy designing and architecting solutions and at the same time love coding them, in short could cruise at 10000 feet and 0 feet. Over the recent years, I have been involved in productizing few ideas and what I realized the best way to charter a product road map is to allow the product itself to lay it through constant user feedback. This to me is the most important recipe for building a great product or a solution for that matter.
Over the years, I got to realize that writing code is an art which is not just about solving a problem but more importantly to write in such a way people are able to read, understand, learn, appreciate and maintain it. Currently, helping setting up a data platform and freelancing on anything related to software development.
Apart from coding, I love teaching and reading. I was a mentor in a programming bootcamp based out of India and enjoyed every bit of it. If you don’t find me coding or reading, then you would either find me playing with my kids or helping out my wife setting up our home. But I have to admit that playing with my kids is the most fun of them all :)
Socialization
Skills
- Microservices
- Event Driven Architecture
- Cloud Native Apps
- Domain Driven Design
- SOLID
- DRY
- Lerna
- commitlint
- eslint
- Unit testing
- JavaScript
- Python
- TypeScript
- linux
- osx
- git
- bash
- React
- Angular
- Redux
- jquery
- Material UI
- tailwind
- ELM
- Electron
- Mobx
- NodeJS
- AWS Amplify
- Mongo Realm
- RESTful APIs
- GraphQL
- Flask
- Ruby on Rails
- NLP
- Computer Vision
- Deep Learning
- Open CV
- spacy
- Postgres
- Mongo
- MySQL
- SQLLite
- Elasticsearch
- Redis
- DynamoDB
- Google BigQuery
- Jira
- Trello
- Gitlab
- Docker
- AWS
- Google Cloud
- Digital Ocean
- Infra as Code
- Lambda
- SQS
- SNS
- Event Bridge
- Cloud Watch
- Dynamo DB
- Amplify
- Cloud Run
- Pub/Sub
- Artifacts Registry
- Cloud Storage
- Cloud SQL
- BigQuery
- Cloud Composer (Managed Airflow)
- Cloud Build
- Cloud Scheduler
- Cypress
- Jest
- Fastlane
- Github Actions
- Gitlab CI/CD
Publications
A collection of presentations, talks, most likely on software development.
Talk - Tooling in Maching Learning Lifecycle
Talk - Journey from Monolith to Microservices - AWS Story

Tuition Management App

A Mobile App to connect tutors with students and relieve of tutors from the administrative hassles
ERP Product suite
A no/low code developer platform for building ML & RPA solutions
Search Engine for Discord
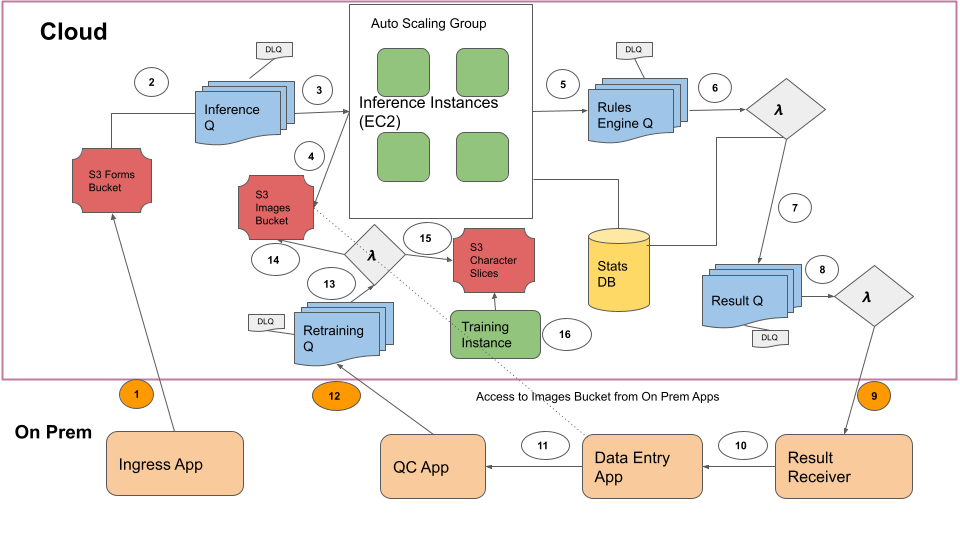
Handwritten Data Recognition

Wait! There's more..
See all Creations for more examples!
Open Source Contributions
I always wanted to give back to the developer community from where I have learned lot of things. I have started with few enhancements and bug fixes in few of the open source libraries I had used. Hoping I could do something more in the time to come.
Callback props to a React Add to Calendar library
Added a onClose callback to handle close calendar event triggered from inside the library.
Added support for thousand separator in Angular localization library
Added thousands separator to the number directive from the library. My first open source commit and contribution.
My own version of tictactoe game to builtwithelm
Blogs
These posts are my own little way of sharing my knowledge and giving back to the community from where I have learned a lot. I also believe that knowledge is one of few commodities which when shared never decreases but on the contrary increases :) Would love to have your feedback, comments on my ramblings as its all based on my own little experiences..
Bridging Financial Statements and IFRS Using NLP
How did I go about choosing my techstack for my side web app project?
Angular vs React
Front End development Analogy
Wait! There's more..
See all Blogs for more examples!